
D&B Investigate Mobile Interface Design
OVERVIEW
Investigate is a web-based platform by Dun & Bradstreet for business investigators to collect, access, and process business case-related information collaboratively.The goal of this project was to design the mobile interface that aligns with the web experience while adjusting elements to create the MVP for mobile users working on the field.HIGHLIGHTS
How did I tackle this project?
1. RESEARCH
Learning the Product
I started by reaching out to different D&B teams of expertise to find answers of those questions:
What does the product do?
Who are the audience?
How is it streamlined?
Where is it used?
What are the needs of the users?
What are the current and perspective marketing strategies?
Web Interface
Investigate is a Cloud based workspace for business investigators to access data of businesses and organizations to help with their decision making progress.
This data-driven product includes the D-U-N-S number, from the Data Universal Numbering System that support credit reporting practice, and information needed to evaluate business security networks.
The main feature is at the Briefcases, where users can work with teams in Cloud, and at the Search functionality, where a strong system of data is stored.
Information Hierarchy
Laying out the information hierarchy helped with brainstorming if the same features would be applicable on the mobile interface.
Customer Journey Map
Challenges
After discussions with user testers, I found 3 challenges in designing the mobile interface:
-
The web interface is largely used in office buildings. But the mobile interface would be most likely utilized by investigators working in the fields - business trips that vary for different companies and teams. As a result, there would be changes in functionalities due to users’ different approaches to access the interface geographically.
-
The D&B UI library was being finalized in Figma at the time; therefore frequent communication with the design system team was needed to ensure the pixel perfect designs.
While most mobile devices in the U.S. run on Apple. 75% mobile devices worldwide run on Android. Because D&B is a global company, applying the appropriate design system is crucial to satisfy the popularity of corresponding operating systems in different areas.
-
Investigate is a large scale B2B SaaS product that has an abundance of data visualizations on its web platform. So visualizing data on a smaller screen, in efficient but consistent way, is critical.
2. ANALYZE - IDEATE - ANALYZE
The Lean UX Approach
Given the limited time, the lean UX creates valuable products in efficient ways. The lean UX is more experience focused and feedback oriented, allowing decisions made to adapt the changes.
As a result, this design decided to adopt a spontaneous process with collaborations in across functional teams through the lean UX approach to create the MVP.
Brainstorm
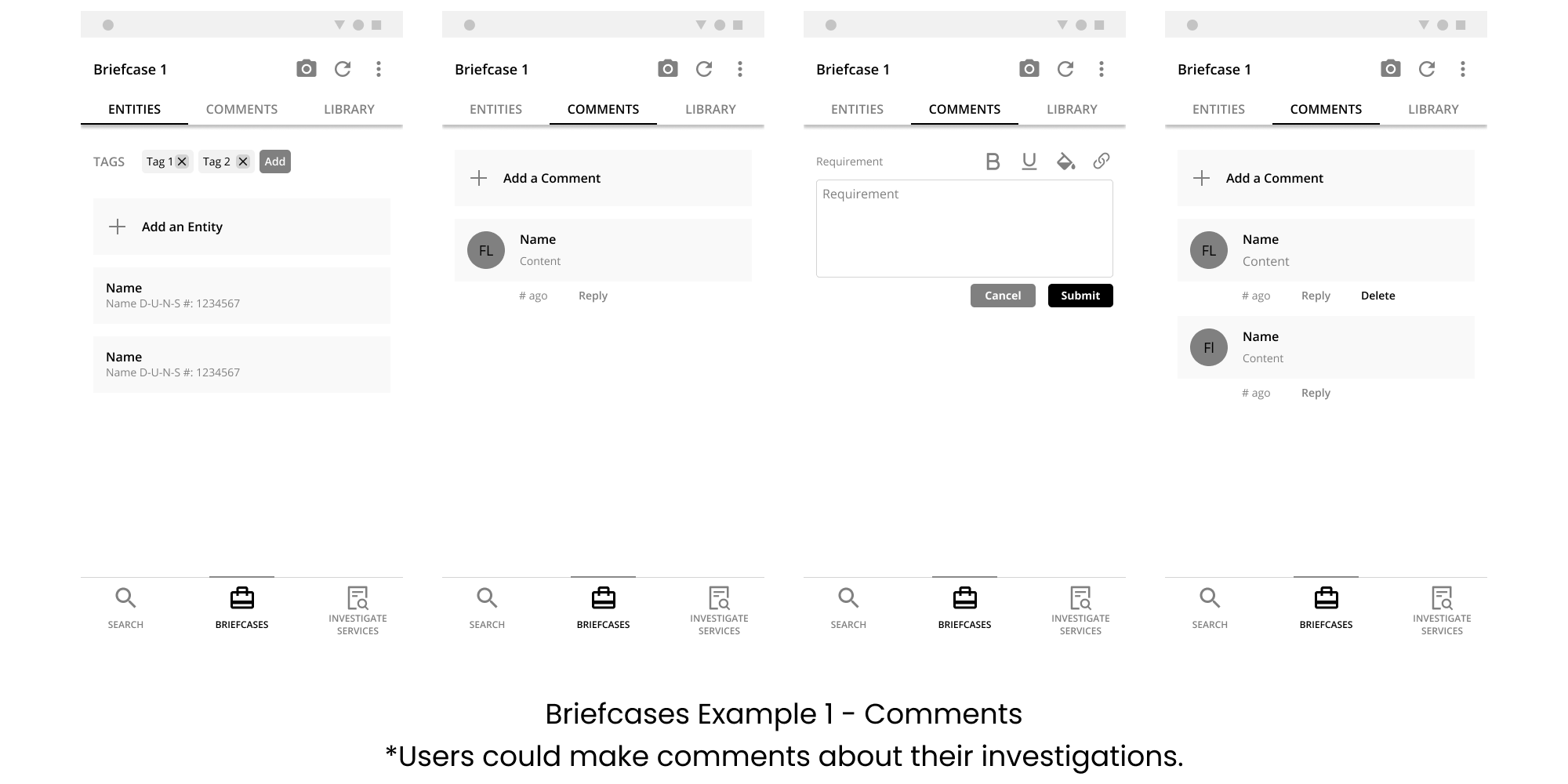
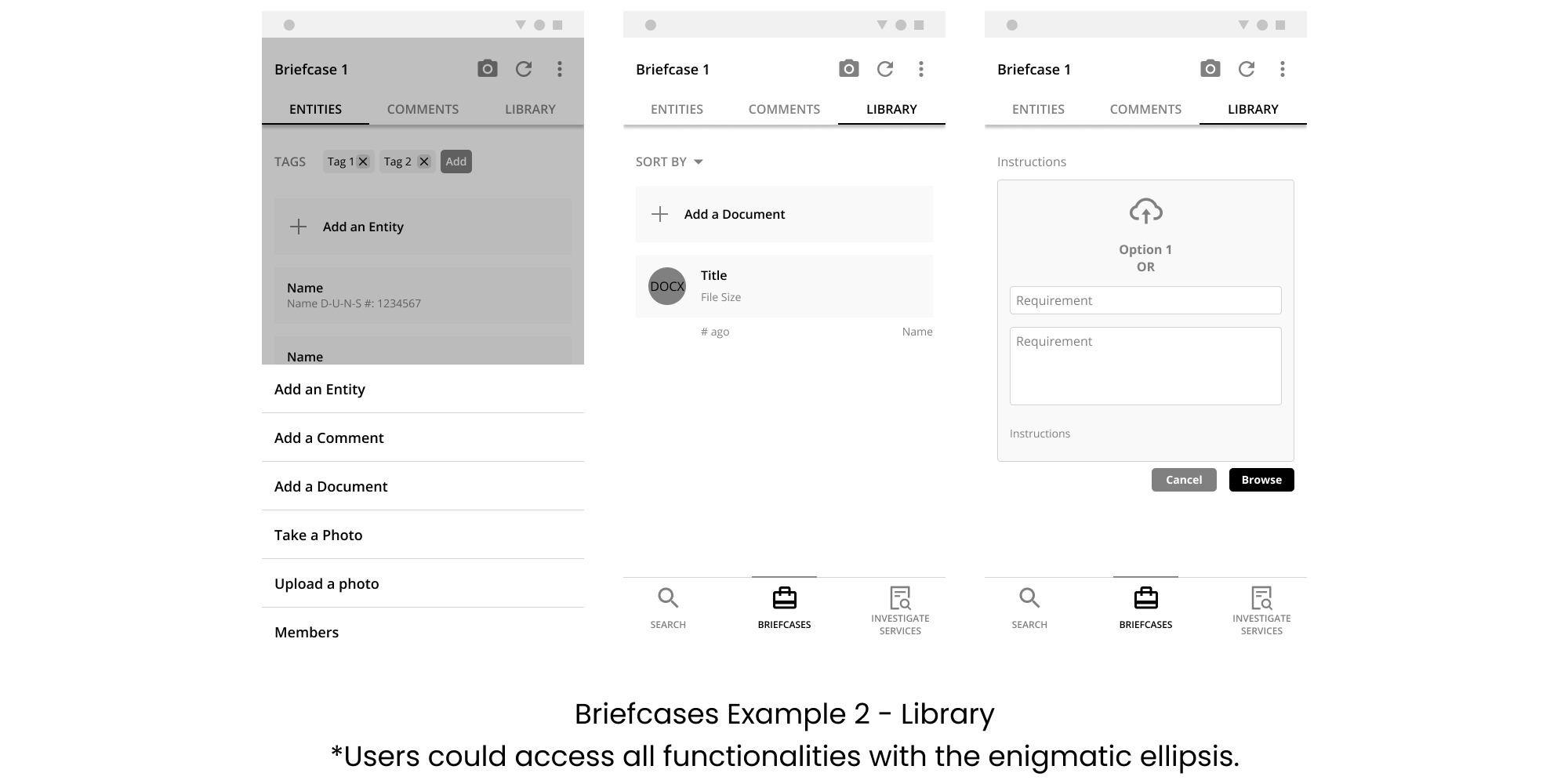
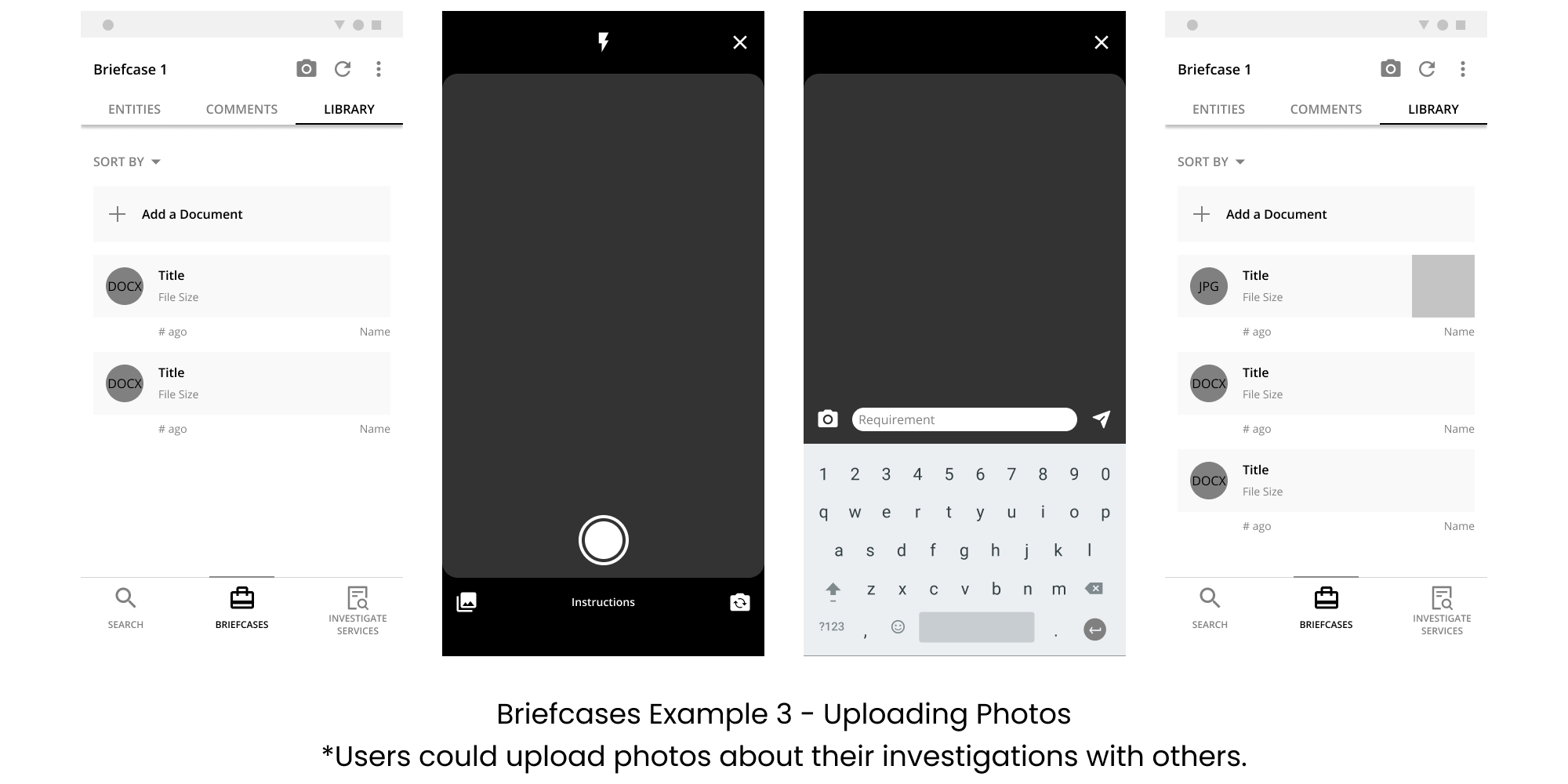
After the exchange of ideas with the product director, we decided to add a photo taking / uploading functionality in the Briefcase Example page, as investigators on the field are prone to utilize it to record and share information they collect with their teams.
Initial Draft
I presented a low fidelity wireframes which gave user testers better understanding of something close to the final product while being able to have space to make drastic changes before applying the UI elements.






User Feedbacks
A higher usage percentage in mobile indicates a good adoption of mobile features implemented: Usage Percentage = (Total # of Steps - Steps Ignored - Uncomfortable Steps) / Total # of Steps * 100%
1. Search - a lower probability indicates some features in this functionality should be deducted.
2. Briefcases - a higher probability shows the design has been proved functional and efficient. But it also means this will be the most used functionality on mobile so it will be put as the default landing page.
3. Investigate Service Request - a lower probability shows if this functionality could be eliminated.
4. Profile - a slightly lower probability indicates no huge change is needed but small details should be modified.
Optimizations for MVP
A MVP, at an early development cycle, allows a team to collect the maximum amount of validated learning about customers with the least amount of effort.
As a result, while a quick library access, a photo upload and the GPS location functionality would be added to the initial draft, while partial search options and the service request will be deducted from the mobile experience.
3. UI ELEMENTS
Color Palette
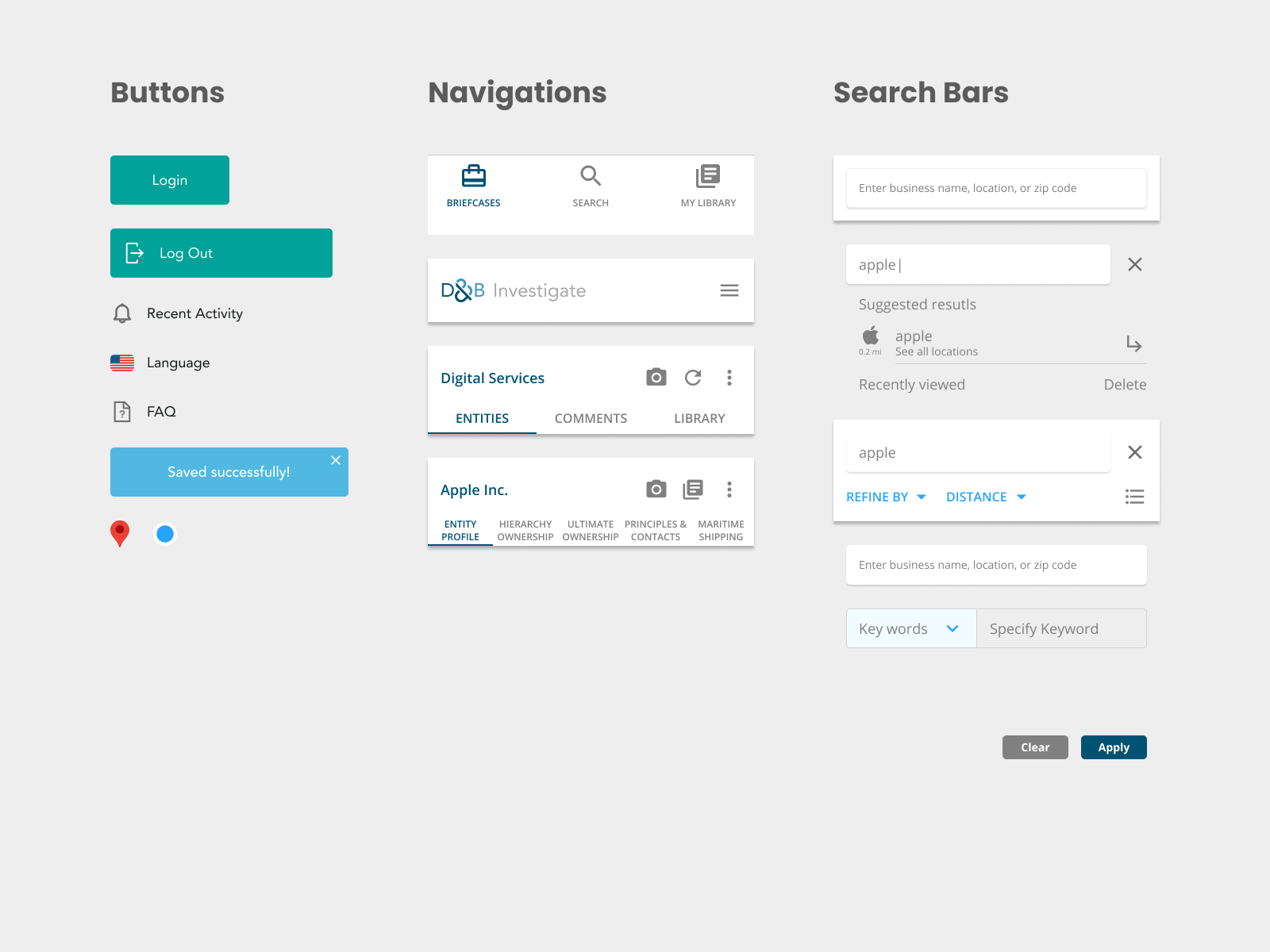
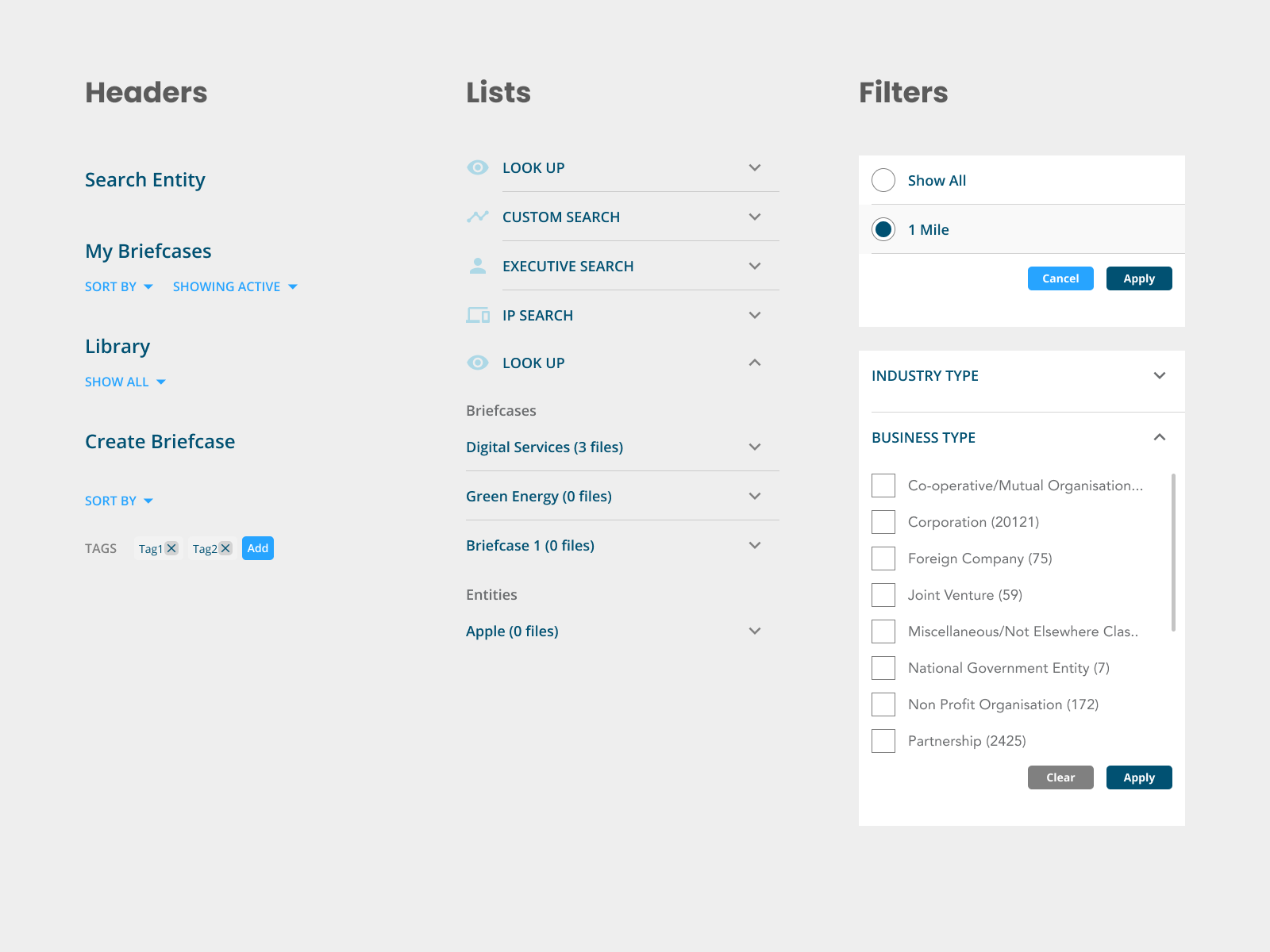
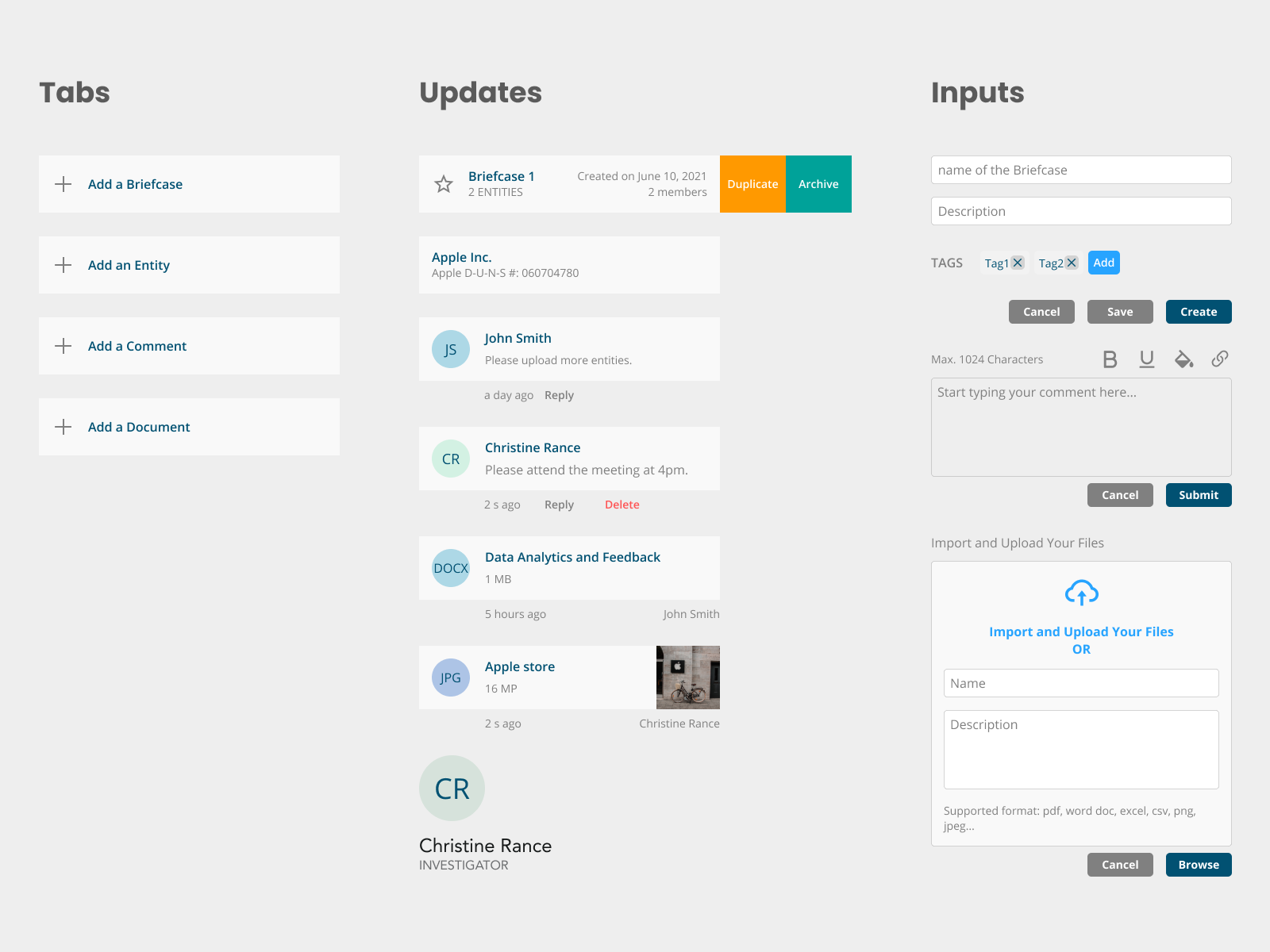
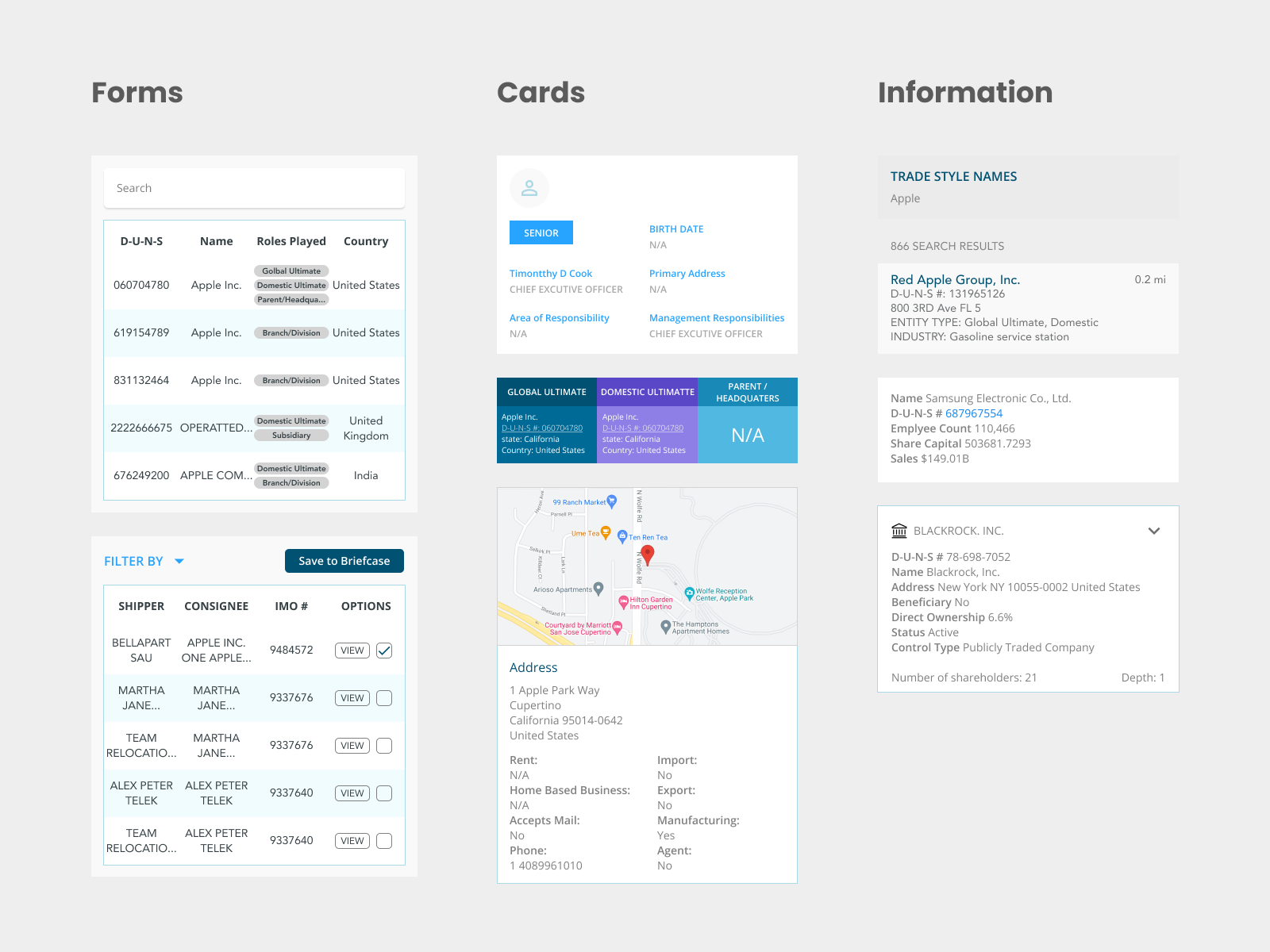
UI Design Component Guide
I created a design system, following Google Material Design Guidelines, to keep a record of all mutual components so no details will be left ignored when there is a change of theme, ensuring the consistency and efficiency of any edits.




4. WIREFRAMES
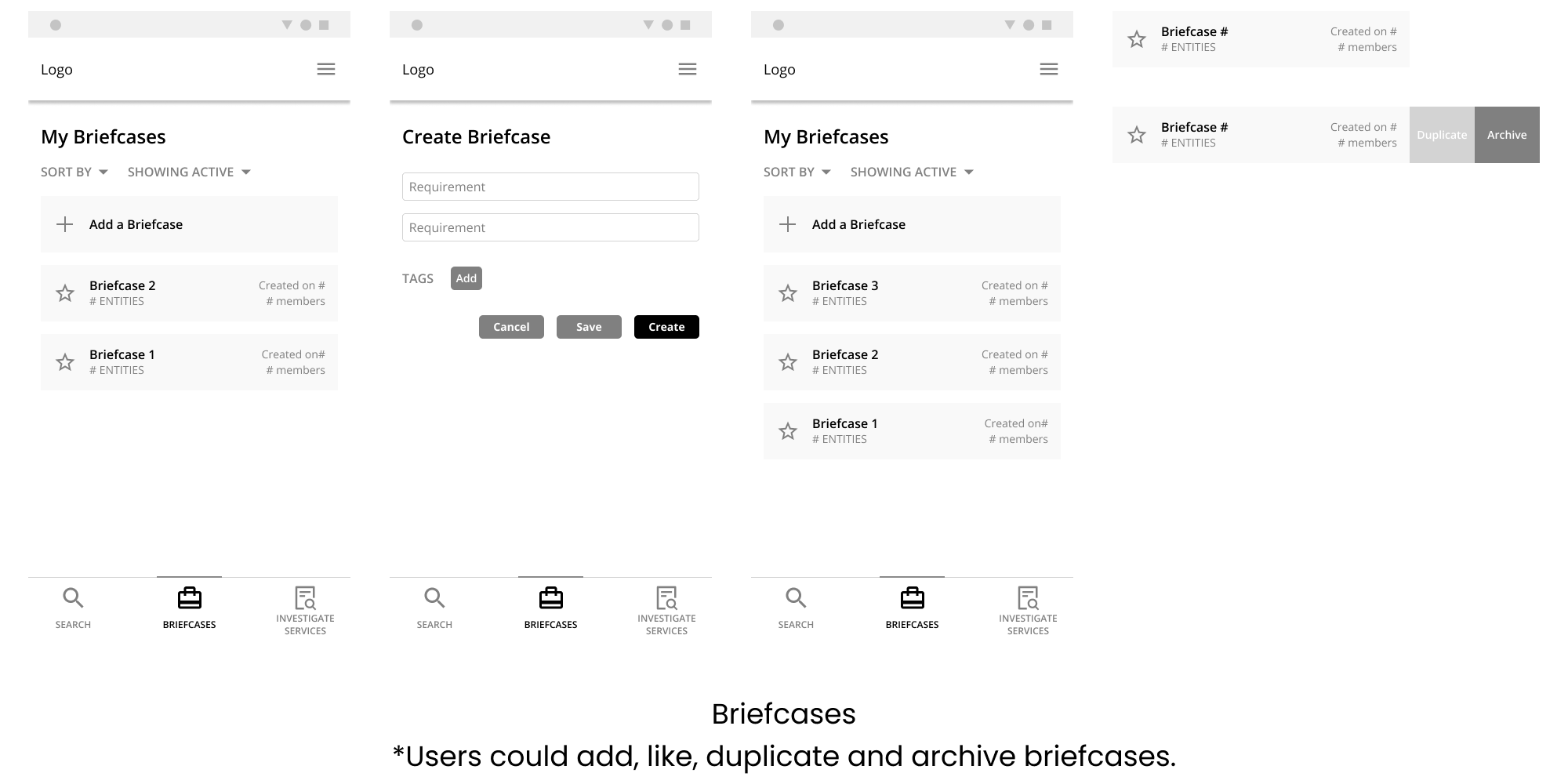
Wireframe 1 - Briefcases Functionalities
As the main feature of Investigate, the Cloud based briefcases allow users to organize their teams and folders of business entities.
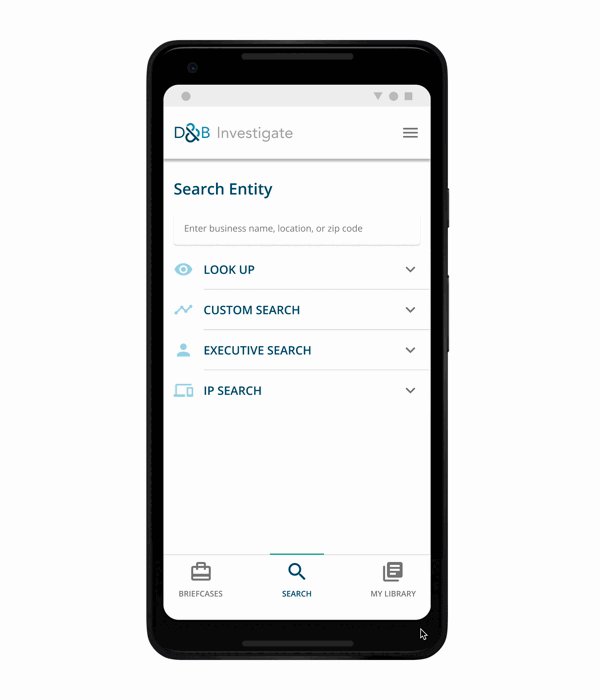
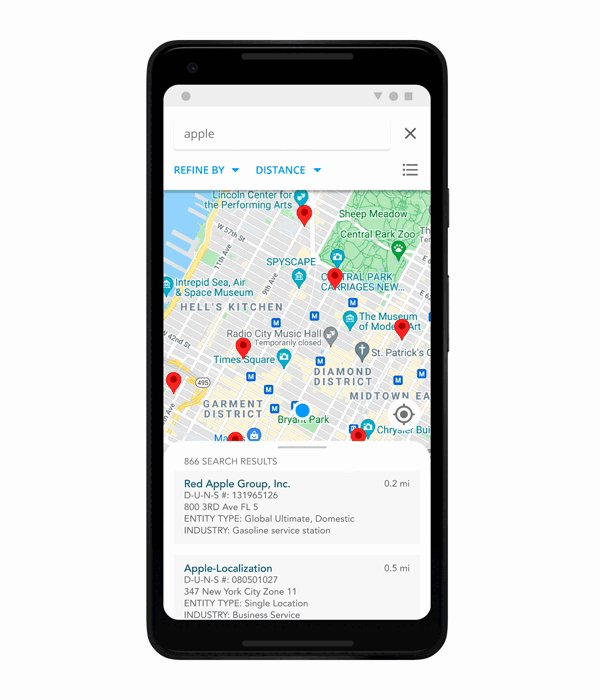
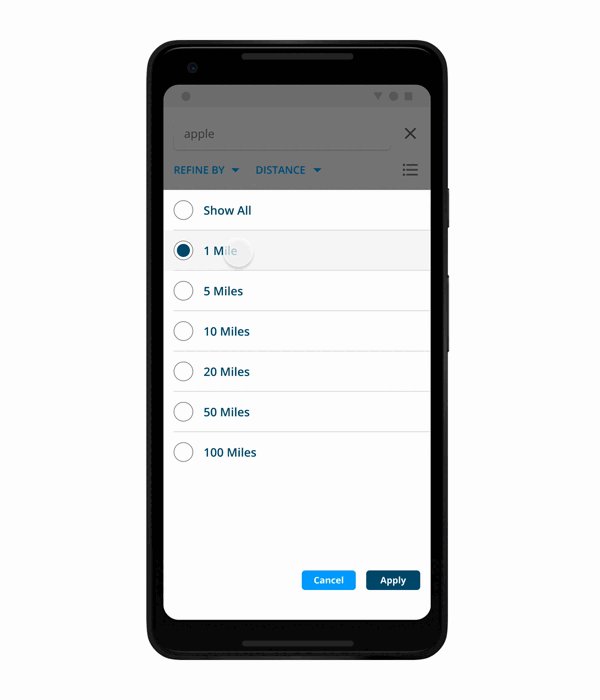
Wireframe 2 - Search
A GPS functionality is added after user testing, and the simplified version of search options from provides better experiences of making decisions, according to the Hick’s Law in the Laws of UX.
Wireframe 3 - Entity Details
The data Investigate provides on mobile includes 5 sections - entity profile, hierarchy, ultimate ownership, principles & contacts and maritime shipping - preserving the data-driven features of the web database while simplified for the mobile usage.
5. PROTOTYPES
Design for Functionalities - Navigations
Navigations incorporates “library“ as a quick access. The Profile is presented with a hamburger menu to ensure the privacy of data effectively.
Design with Challenges - Data Visualizations
I consulted with experienced business investigators and divided those data into 6 categories, using taps by following Google Material Design Guidelines, so complex data sheets could be fit into smaller screens without losing prominent features of the service.
Design Facing Dilemma - Accessibilities
A conflict of interest came to designing the GPS when the backend informed the product team that Google map cannot be used for GPS for user privacy protection reasons, but google AI is an efficient tool to help users find the desired results.
So I came up with the solution of only showing a list of the “suggested search result“ generated from Google without acquiring users’ data from this platform.
Eventually the search result will be generated from the D&B backend data lists, while users are still able to have an efficient experience of searching for what they want.
Check out all the Interactive Prototypes by Clicking HERE.
HANDOFF
Outcomes
A large scale mobile platform design was introduced to the stakeholders, with 65% alignment to the existing web interface and 35% new features.
A complex but consistent design system was incorporated.
74 high fidelity wireframes and interactive prototypes were iterated at the final presentation.
Feedback
“Victor had few ground rules to limit him and this allowed him to highlight his strong technical skills and creativity. Victor delivered high quality work. Dun and Bradstreet is in a much better place because of Victors's efforts.
Victor was able to work with the diverse groups within Dun and Bradstreet. He was willing to share multiple ideas that would align with different user personas. I enjoyed working with Victor and hope he considers being a member of Dun and Bradstreet in the future.”
- Mike White, principle product manager at Dun & Bradstreet
Reflection
I am grateful for having the opportunity to work within in a cross-functional team. I grew as a design by learning from the product directors, software engineers, senior UX designers and marketing strategists. This design internship ensured my interest in user experience design and continuous passion for bringing out problem-solving experiences through designs.
View More Projects
D&B Investigate | Lansum Language | Mall of Berlin | Harbour | Museums of NYC